top of page

專案背景
我很喜愛旅遊,更喜歡帶毛小孩一起旅行!因為他們也是家人。
想傳達出台灣擁有許多新景點或值得一去再去的地方、美食等,加上台灣的地理位置、天氣、交通等因素,實在太方便,另外也越來越多有養寵物的家長們。
因此希望能設計出一個簡單、方便搜尋的網站,讓在台灣旅遊不僅能同時享受與毛孩子們的時光,也能擁有一起去過的美好回憶。
設計理念
根據 F 型視線移動理論,我將重要的標題置於左側,讓使用者一開始瀏覽網頁時,能先大致了解各區塊的資訊內容,之後再沿著其水平方向移動。
另外,內容的資訊優先順序則是依照大方向再細分,目的是希望能快速掌握到使用者的目的,或感興趣的內容,提高易懂性與易尋性,並減少使用者對於網站的難以操作感,製作出響應式的網站。
資訊架構
此專案的 Break Points 我設定分別為1920、992、714。
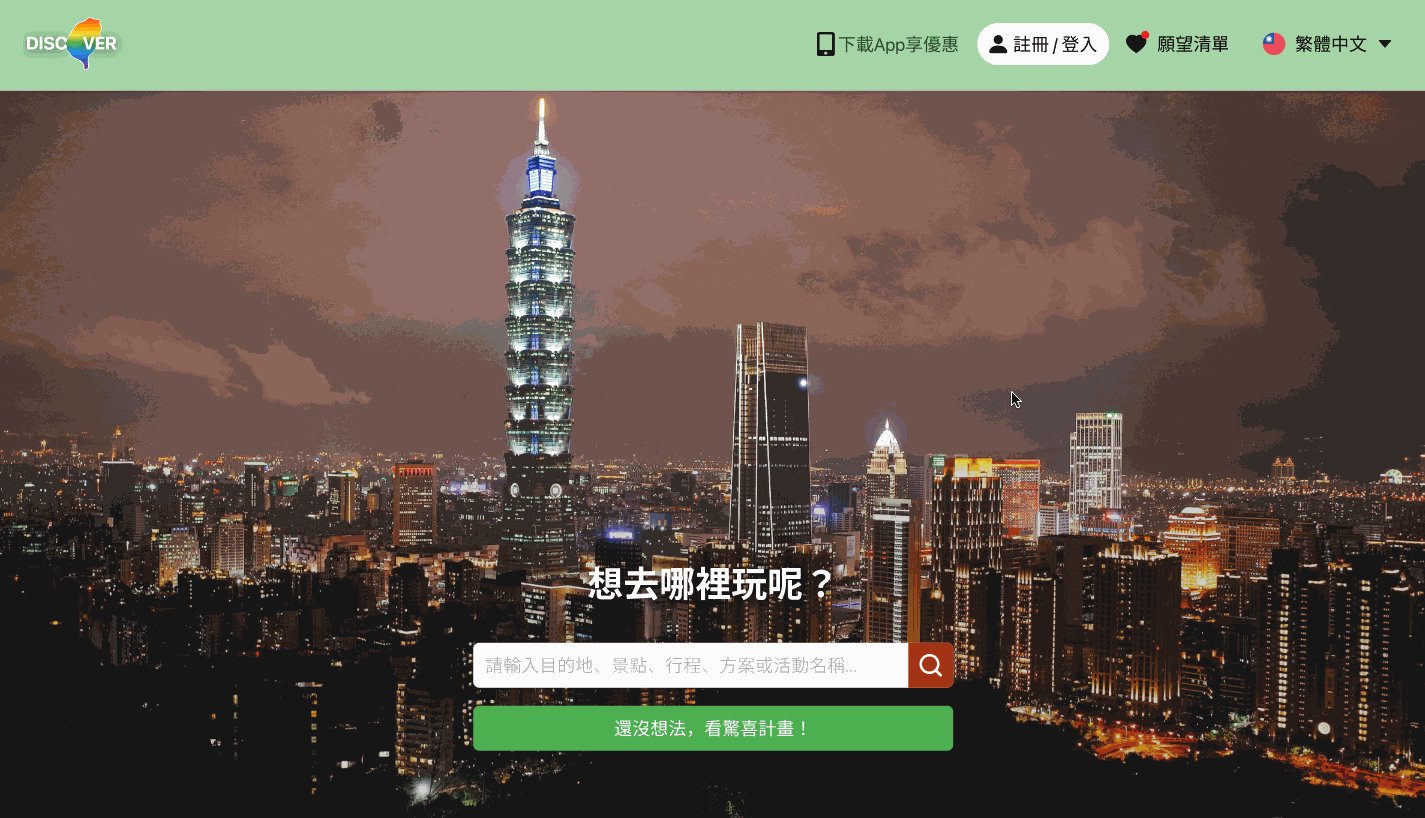
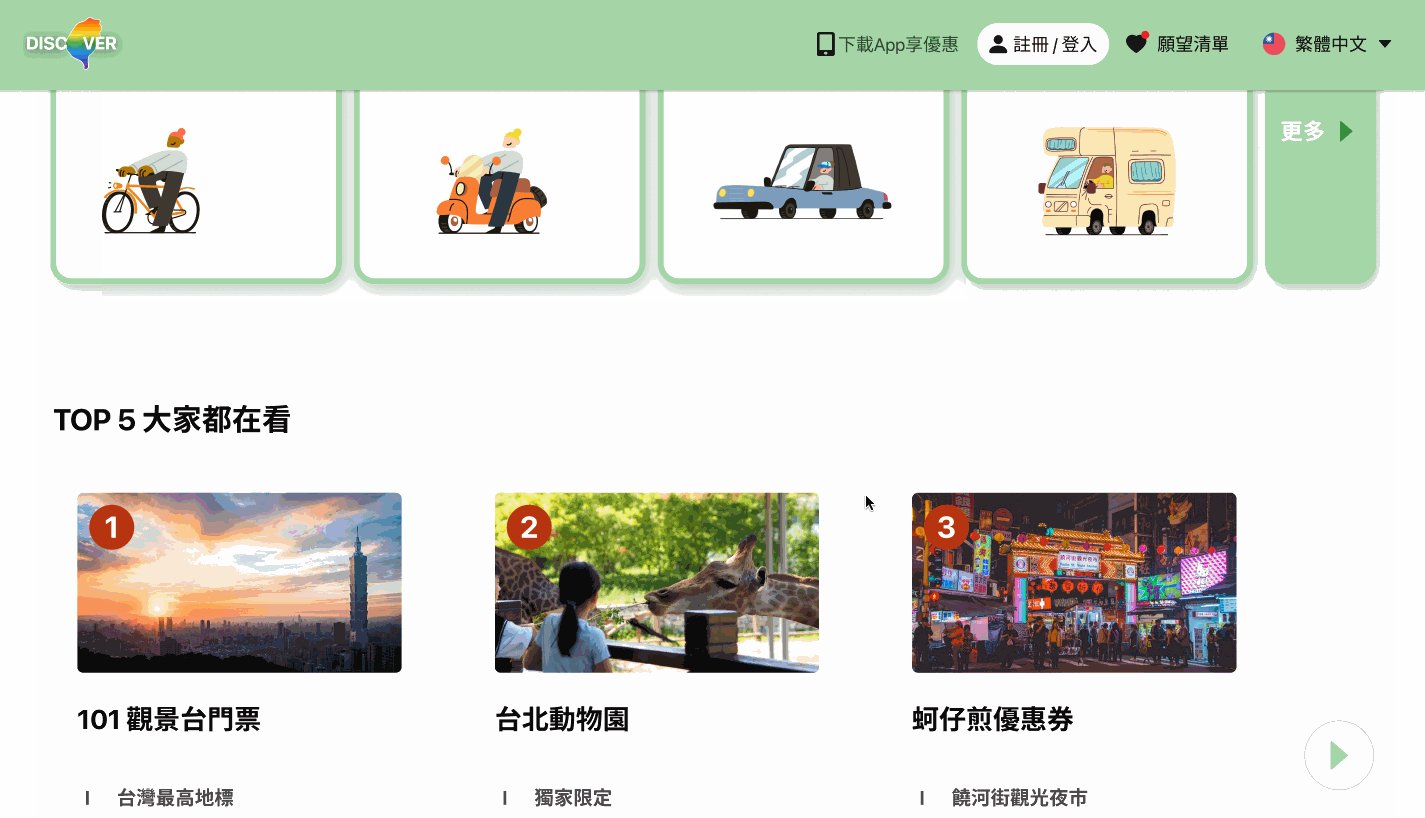
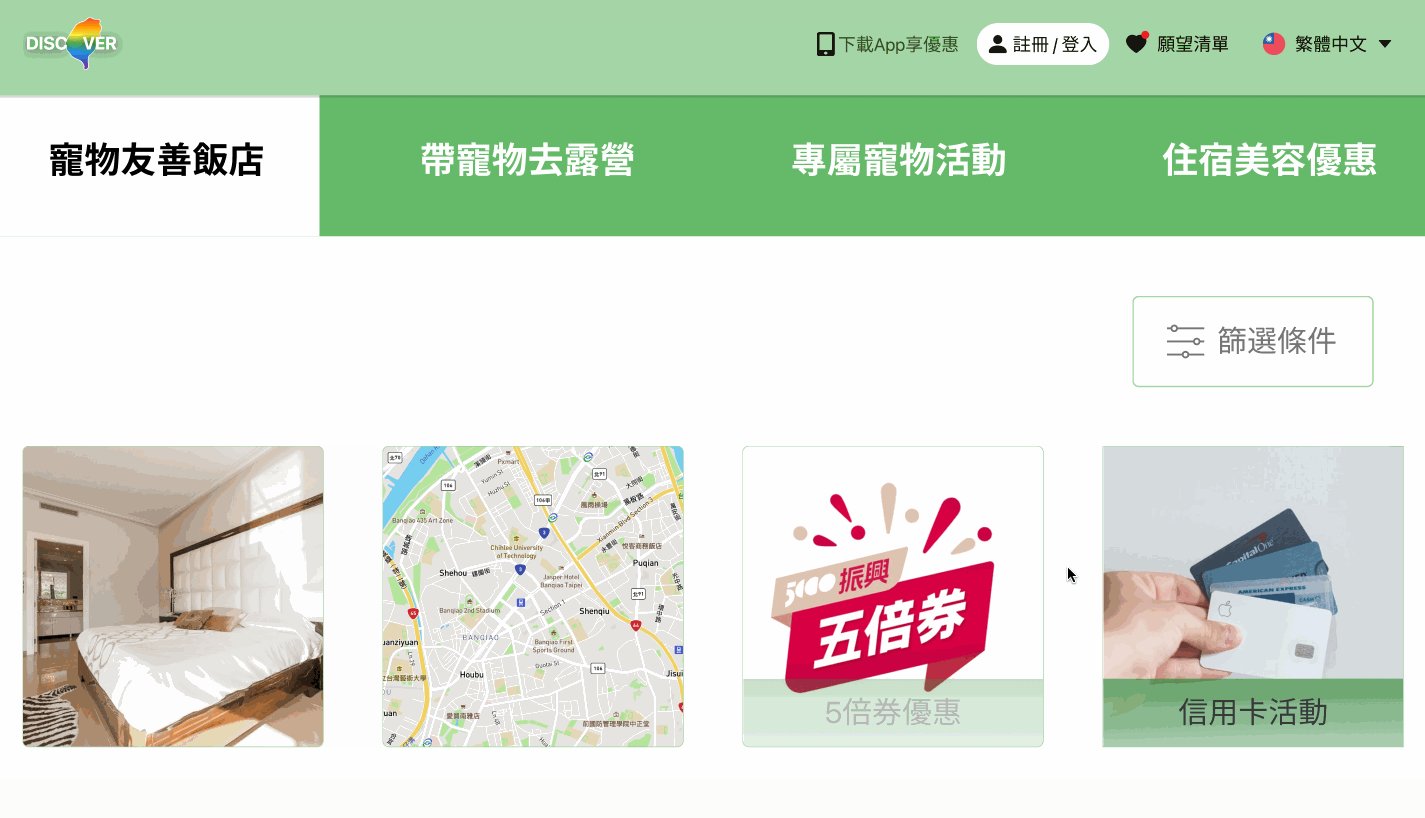
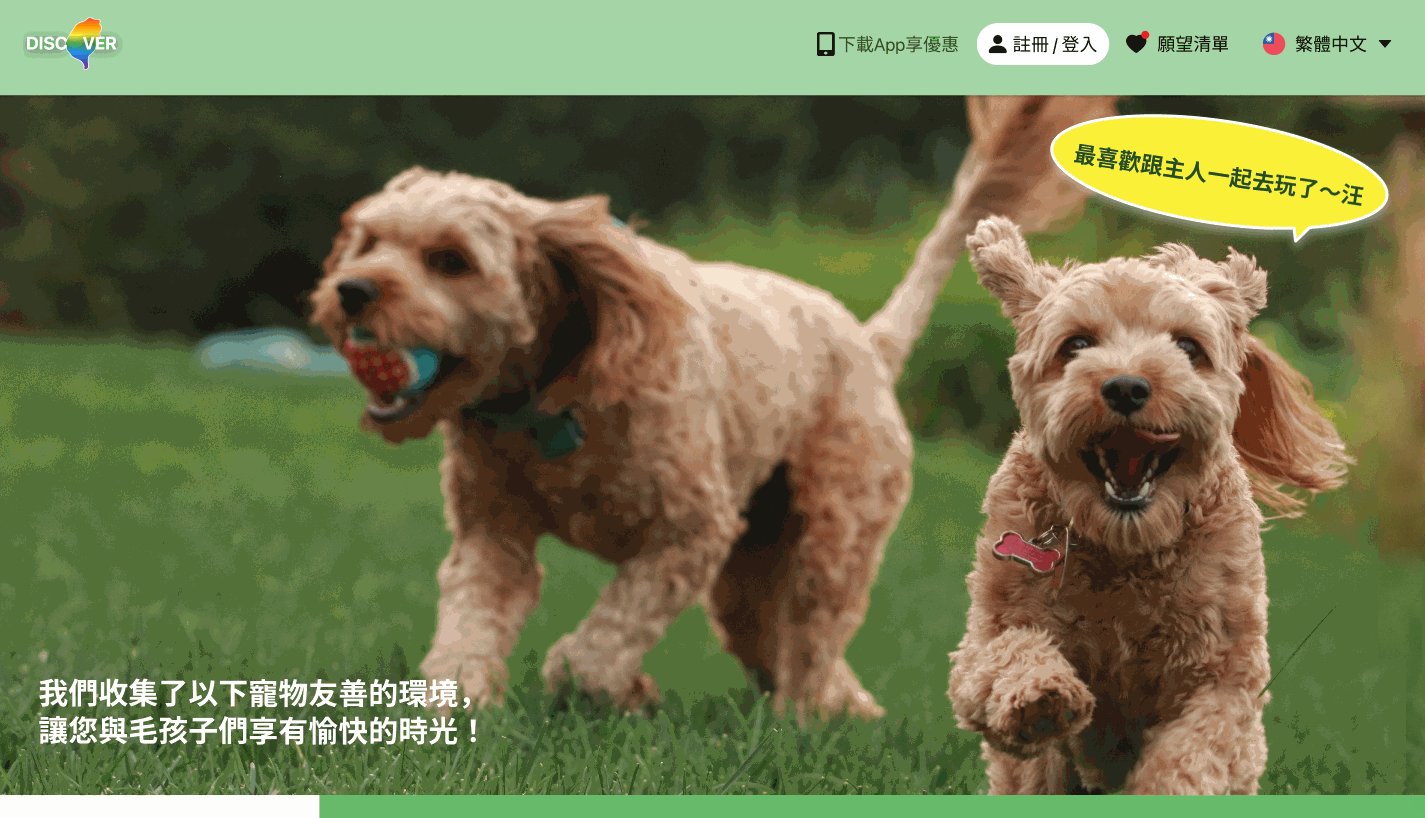
網頁一開始的畫面,便先以極簡設計來呈現出最重要的資訊:“想去哪裡玩呢?”。再來是最新優惠內容、探索各區域、主題分類(將寵物友善店家也獨立出一個分類,節省毛家長的使用者們搜尋時間)、發現附近、熱門玩法、Top 5,底部為網站的資訊欄。

Prototype


Design System & Components
想傳達旅遊多接近大自然的想法,因此設定主色為綠色。
由於響應式的網頁需要思考到每個元件對應到的螢幕尺寸,還有邏輯的關係,需要再改變設計等。


Wireframe


bottom of page
